Texturing car rearlights from scratch
Intro
Porsche 959 rearlight texture created from scratch.
This article talks about painting rearlight textures for cars from scratch, as this is something I really struggled with a few years ago, until I taught myself how to properly do this.
First off, I have to mention:
It’s easier and faster to grab the texture from a photograph, than to paint from scratch.
If you can find a photograph that will work as a texture, do use it. The method described here is not exactly quick and easy to get realistic and it takes a lot of work to get decent results. However, there are plenty of cases where a photo is not an option. You just might not be able to find a decent photo online, and have no access to the real car to take a picture yourself. Or the car you’re creating might not even be a real car and require a custom solution. Or you could choose to paint it as a style choice, since the handpainted lights do look better if enough effort is put into them.
Reference
Like anything you create in 3D, you will need reference for the texture you’re creating. Especially since this is a technical component with a specific, hard-to-nail look. I always have a few pictures open right next to me, as I constantly need to look at these to keep in mind the effects that I want to achieve.
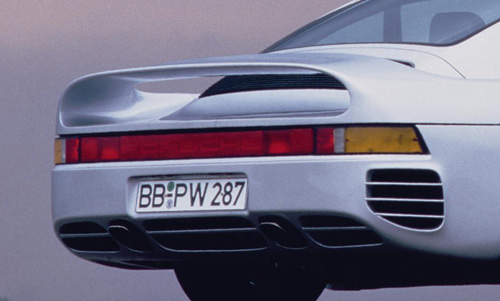
 This picture was an excellent reference when creating the 959 lights. Reason for this is crisp image quality, but mostly, perfect lighting conditions. The reflections and refractions we paint all depend on the environment lighting and in this picture it’s a very generic, simplified studio light setup. The only downside of this pic is how the indicators and reverselights are lit, obscuring a lot of detail by overbrighting.
This picture was an excellent reference when creating the 959 lights. Reason for this is crisp image quality, but mostly, perfect lighting conditions. The reflections and refractions we paint all depend on the environment lighting and in this picture it’s a very generic, simplified studio light setup. The only downside of this pic is how the indicators and reverselights are lit, obscuring a lot of detail by overbrighting.
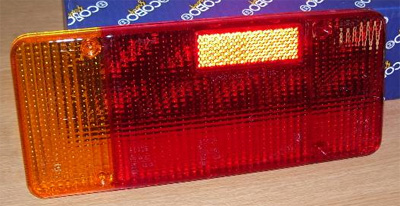
 While not as good as the other picture, this one does show the obscured indicators and fills the gap in information.
While not as good as the other picture, this one does show the obscured indicators and fills the gap in information.
I used a few more pics than this, as always with reference; you can never have enough.
Real life breakdown
To be able to decently paint this kind of texture, you need to understand how these lights are built in real life. If you’ve ever taken one apart, you should know it’s quite simple.
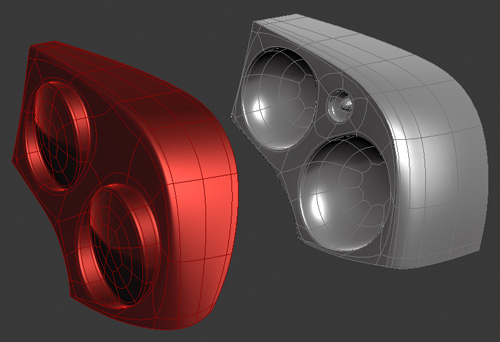
 This is a quick grab from a 3D project, as I could not find one of the real 959 rearlight. It shows how you have at the very least the colored lens for the light, which gives the whole thing its specific color and refracts light. Then there’s the frame, onto which the lens is mounted. The frame holds all the electrical components. It can be built up out of multiple parts, but for painting you can generalize it to one or two. The inverted dome shapes reflect the light from the bulb in a more concentrated way and are a very typical part of these lights. Some frames might have rubber or black plastic padding parts, which are not very hard to recreate. On the previous refpics you can see there’s a small black frame around the lenses.
This is a quick grab from a 3D project, as I could not find one of the real 959 rearlight. It shows how you have at the very least the colored lens for the light, which gives the whole thing its specific color and refracts light. Then there’s the frame, onto which the lens is mounted. The frame holds all the electrical components. It can be built up out of multiple parts, but for painting you can generalize it to one or two. The inverted dome shapes reflect the light from the bulb in a more concentrated way and are a very typical part of these lights. Some frames might have rubber or black plastic padding parts, which are not very hard to recreate. On the previous refpics you can see there’s a small black frame around the lenses.
This whole two parts setup affects how you build your texture, as there are two “layers” in real life (not necessarily PSD layers).
- The top layer, the colored lens, reflects slightly but mostly refracts
- The bottom layer, the chrome or metal frame, only reflects
These two wave phenomenon, change the way light affects the surfaces.
Refraction is when light passes through a transparent objects (such as the lens) and is bent by the material it passes through. It can also change the color of light passing through, by affecting different frequencies, in our case filtering light so it turns red most of the time.
 An example of refraction, showing how it’s affected by surface normal and thickness among others.
An example of refraction, showing how it’s affected by surface normal and thickness among others.
Reflection should be more known, this is when light is bounced back off a surface.
 Example of reflection on a car rear light.
Example of reflection on a car rear light.
The important thing to keep in mind with these two phenomenon, is that they are view-dependent.
This means that the effect changes as the viewer changes position/angle. It will never look the same from two different angles. This clashes with a texture, as a texture is static and always looks the same on an object no matter at what angle, it is view-independent. Calculating these effects in realtime is just too slow, so we need to try and get as much of these effects into a texture without it looking fake, which is where the whole challenge lies. This is the main reason why you want reference pictures with generic light and reflection conditions.
The Photoshop Process
Once you understand the ideas behind the real life objectsm you can start creating the textures.
Important is that there are two ways to do this: there’s the older, pure diffuse method, where the glass and chrome layer are condensed to a single texture. You can also do the more “next-gen” approach, where there’s a base mesh for the frame, which uses a normalmap to get a lot of detail in there, as well as a transparent mesh for the lens. You need to create two textures and meshes for this, but it does allow for a more realistic result in some cases.
In this section I’ll take you through the simpler, diffuse-only way that was used for the 959 lights. Even in current high-end games, this technique can still look good.
Base colors
I start off by laying down the base colors for all the separate pieces of the light. Making sure that each segment has a separate layer, to ease working with it. I’m also only creating half of them, since the others are just gonna be duplicates once finished.
![]() Once that is done, I’m going to do the black plastic frame around the lights. I create a selection out of the base colors, and subtract that from a new layer filled with dark grey/almost black. Then I add a bevel and emboss with lighting from the top (light set to 90 degree angle).
Once that is done, I’m going to do the black plastic frame around the lights. I create a selection out of the base colors, and subtract that from a new layer filled with dark grey/almost black. Then I add a bevel and emboss with lighting from the top (light set to 90 degree angle).
![]() The settings were obviously tweaked, since default Bevel and emboss looks terrible. Subtelty is key.
The settings were obviously tweaked, since default Bevel and emboss looks terrible. Subtelty is key.
Detailing the parts
Once this is done, I’ll go over every component and finish them.
First up is the center piece.This piece is simpler since there is not much of a complex reflecting frame behind it, it’s rather flat. I start by adding a darker stroke around the edges, to simulate slight refraction. Then I add another bevel and emboss, picking bright red for the highlight color, and settings things subtle again. I also add a very slight white to black gradient, set to Overlay blend.
![]() When using these layer styles at this texture resolution, it really is important to keep it all crisp and sharp. Don’t use values bigger than 1 or 2px in size when doing Strokes and B&E.
When using these layer styles at this texture resolution, it really is important to keep it all crisp and sharp. Don’t use values bigger than 1 or 2px in size when doing Strokes and B&E.
I add the text (with a custom Porsche font), and use small, pixel precise selections (on a new layer, which is then merged down onto the base) to get the lighter and darker areas on the bottom and top, as seen on the ref.
Reflections
The next part would be one of the red squares next to it. These rely less on layer effects and require you to manually paint some reflections. I do duplicate the layer style from the previous one, remove the gradient overlay and tweak the settings a bit. Then I use a soft paint brush (low flow) with lighter and darker tones to paint the effect of a concave dome reflecting a simple environment.
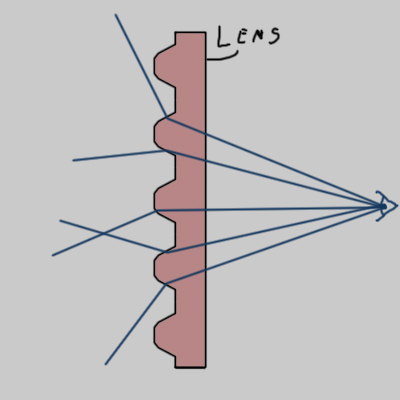
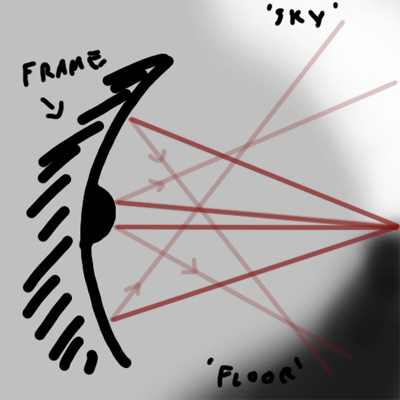
![]() To imagine how you paint these exact tones, think of the following image, which represents a cross-section profile of the frame.
To imagine how you paint these exact tones, think of the following image, which represents a cross-section profile of the frame.
The red lines are vectors that originate from your eye and are bounced back by the metal to sample the environment, which is represented by the simplified “sky” and “ground”. The color traced from the environment by the reflected ray, is shown on the metal frame. If you think about it, the eye position can change in real life, so we are painting an approximation here. The reflecting environment is also a simplification of the real world, but by doing this we make sure the texture works in any environment, unlike a photograph of a specific situation.
Looking at the texture, we see that there is too much contrast in the reflections. It looks like we’re looking straight at the metal, unfiltered by the red lens in front. To fix this, I duplicate the layer, revert back to the solid colors I had before I painted in the reflections, and then just change the opacity of the layer just like the opacity of the real lens.
![]() It’s only a slight difference, but this is the main method I use for separating the frame and lens layers. Right now the opacity of the top “lens” layer is about 40%. You might wonder why I didn’t use a regular contrast adjustment, but this tends to destroy color saturation compared to the new layer method.
It’s only a slight difference, but this is the main method I use for separating the frame and lens layers. Right now the opacity of the top “lens” layer is about 40%. You might wonder why I didn’t use a regular contrast adjustment, but this tends to destroy color saturation compared to the new layer method.
Refractions
The next piece of the light does not have a concave reflecting frame, but the lens presents a new challenge. The inside has a 3D pattern to it, meant to refract light in a more spread pattern. The picture below shows what I’m talking about.
 Most of the time this pattern looks like a grid of rounded cones or pyramid shapes. Some newer cars might have special patterns that look different. Rays passing through this lens are bent in a different direction, as illustrated below.
Most of the time this pattern looks like a grid of rounded cones or pyramid shapes. Some newer cars might have special patterns that look different. Rays passing through this lens are bent in a different direction, as illustrated below.
 The pixels shown through this lens would be offset in different directions, resulting in the typical refract look. This exact technique is applied in for example the Unreal engine in realtime, using normalmaps as the refraction direction.
The pixels shown through this lens would be offset in different directions, resulting in the typical refract look. This exact technique is applied in for example the Unreal engine in realtime, using normalmaps as the refraction direction.
Unfortunately in Photoshop, there is no easy way to do this same thing, even though the math behind it is not difficult at all. Instead, I simply use pattern overlays set to blend modes such as Overlay.
So first off I add the base colors and layer style.
To get the refract effect I’ve added a pattern fill layer, using a techy pattern pack I downloaded online. A few of these can go a long way for textures (it’s also easy to create new ones yourself). I adjust the scale so it matches (though 100% tends to work best), set the blend mode and adjust opacity. I’ve blown up the affected part since the pattern is not very visible otherwise.
 After this part, I used the same techniques to create the small red and light pieces of the light. For the white part I painted some faint, darker strokes with varying sizes of small brushes to get some contrast in there.
After this part, I used the same techniques to create the small red and light pieces of the light. For the white part I painted some faint, darker strokes with varying sizes of small brushes to get some contrast in there.
Finishing up
The yellow indicator light area is the most complex of all of the pieces, but there are no new techniques required for it. Since it’s pretty large, a lot is going on behind it, while it’s also quite blurry due to the lens refractions.
![]() This step is the result of quite a few layers and actions, with a whole lot of tweaking to it. More layers definitely help when doing a complex part.
This step is the result of quite a few layers and actions, with a whole lot of tweaking to it. More layers definitely help when doing a complex part.
After all this is done, I’ll duplicate the lights to the other side. You could argue that this is possible in UV’s also, but I kept these two sides unique since I planned on adding unique damage to both sides (it was meant for a game that used damage textures). Once this is duplicated, I add layer with a slight white gradient on top of everything, making sure that the black border is masked out.
![]() This gradient is not required, but it helps sell the material as glass more. You could omit this if the shader used in-game can fake the reflections adequately.
This gradient is not required, but it helps sell the material as glass more. You could omit this if the shader used in-game can fake the reflections adequately.
Head lights
This article talks mostly about rearlights, though I would like to mention head lights. Usually these have completely clear lenses, so it’s better to model the actual geometry behind it and use a clear lens. It really depends on the type of headlight, but mostly 3D geometry will look better. There are some cases where you would be able to use the same techniques as here, but to my experience you really want to watch out that the headlights don’t look to flat, as they are a big focus point on the car.
Here’s a few examples of 3D geometry head lights:
These lights had clear lenses, but the geometry behind them used normalmaps for extra detail.
The HotRod’s headlights had normalmaps for the lenses as well, to really sell the old-school style.




Leave a Reply
Want to join the discussion?Feel free to contribute!